Create Extensions
Learn how to create extensions for Seanime.
Extensions can add more options for features in Seanime.
They can be written in Go, Typescript or JavaScript and are loaded at runtime.
Currently, you can create extensions for the following features:
- Anime torrent providers
- Manga sources
- Online streaming sources
1. Write the code
Follow the guides below to create extensions for the respective features:
Typescript/Javascript
a. Read up on Seanime's Javascript
b. Write the extension
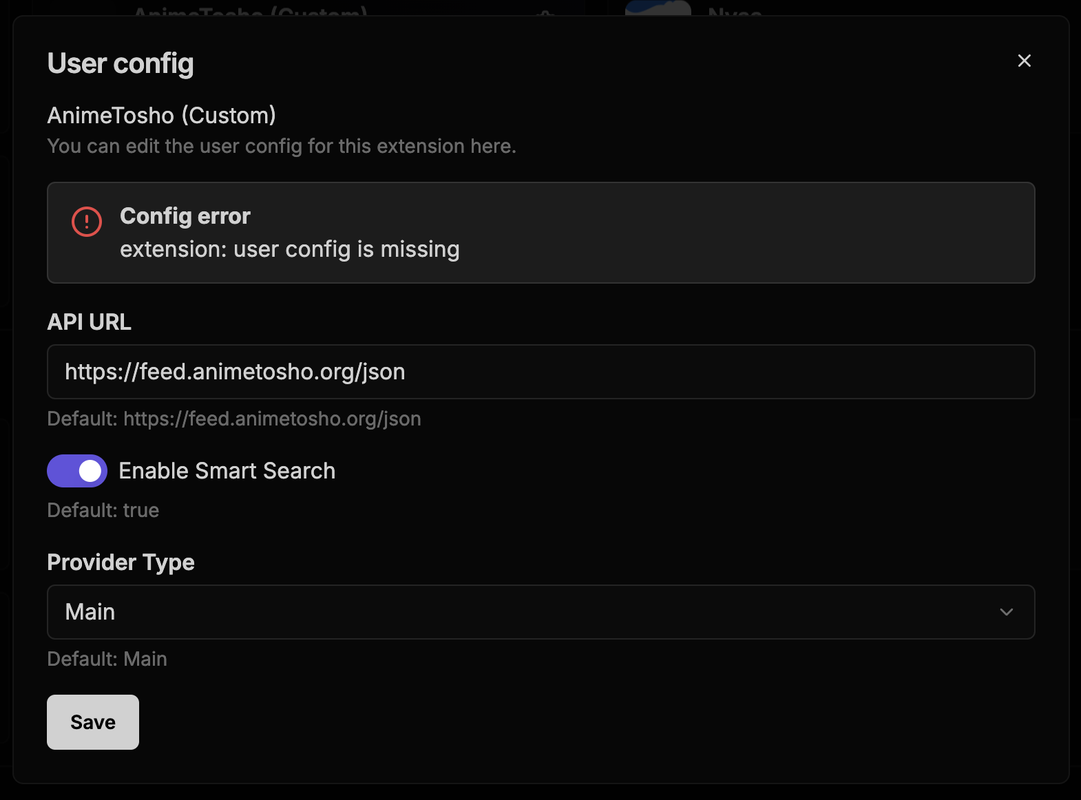
c. Accept user configuration (optional)

GoLang
Contact the developer for the GoLang extension guide.
2. Test the extension
- Go to the
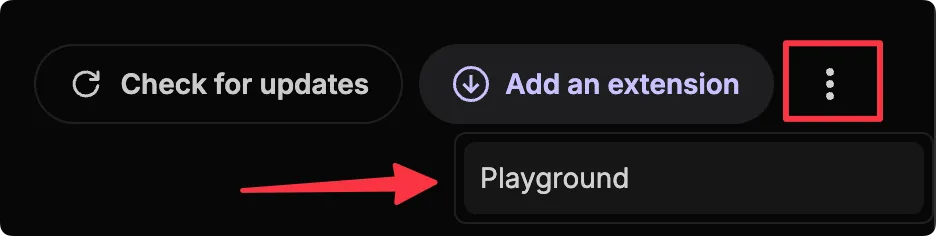
Extensionspage in Seanime. - Click on the
Playgrounddropdown option.

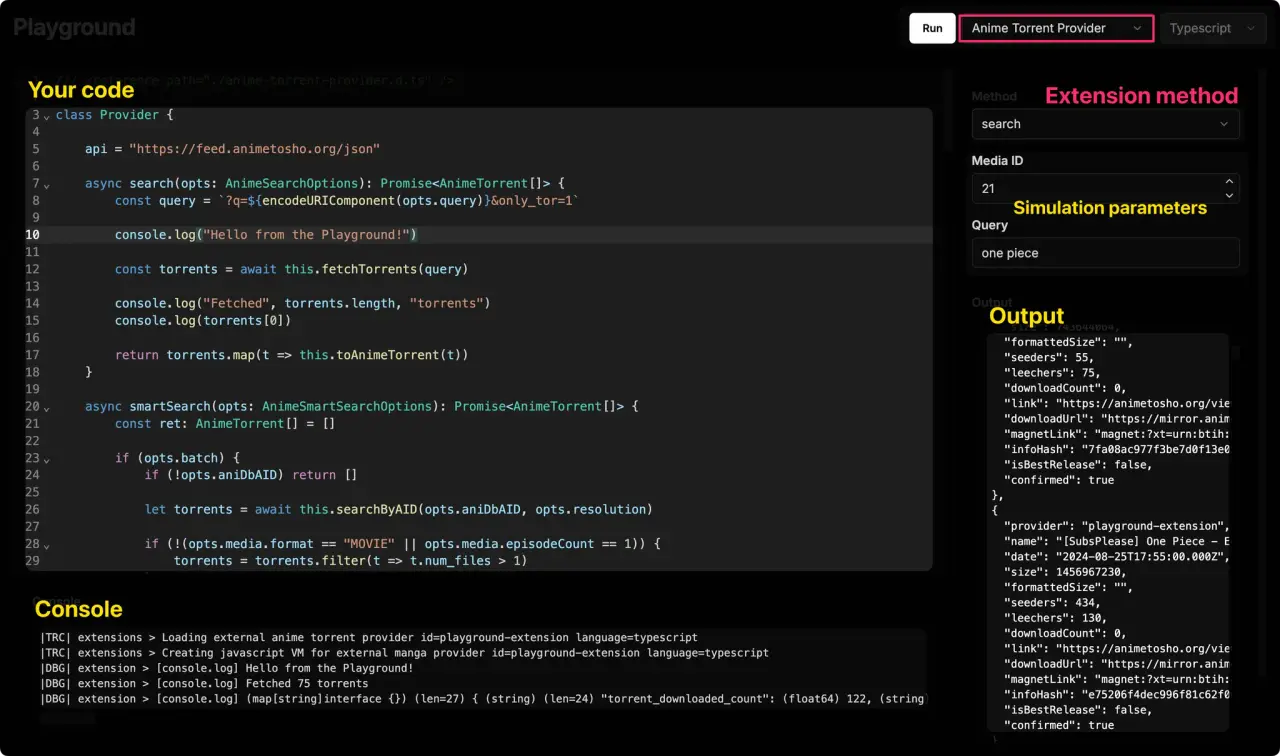
- Select which type of extension you want to test and enter the code.
You will be able to select the method (function) you want to test. Different methods have different simulation parameters based on real in-app usage.

2. Create the extension file
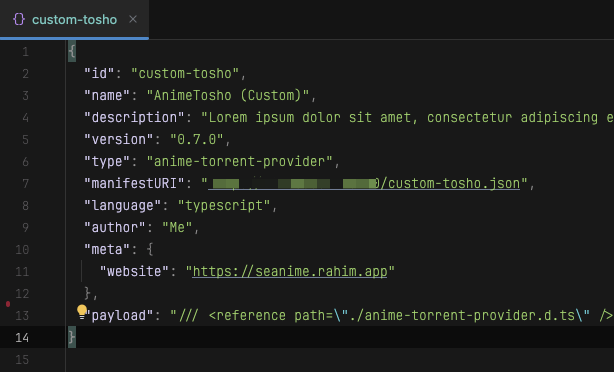
a. Create a JSON file
Name it the same as your extension ID
{
"id": "my-original-extension-id",
"name": "My Extension Name",
"description": "My Extension Description",
"manifestURI": "",
"version": "1.0.0",
"author": "Author Name",
"type": "",
"language": "",
"lang": "",
"payload": ""
}If your extension ID collides with an existing extension on the user's machine, your extension will not be installed.

id: ID of your extension.name: The name of the extension.description: A short description of the extension.manifestURI: The URI where the manifest file is hosted. Used by Seanime to check for updates. This can be empty if you don’t plan on hosting and sharing your extension.version: The version of the extension.x.x.x(e.g. 0.1.0)author: The author of the extension.type: The type of extension. See below for the available types.anime-torrent-provider,manga-provider,onlinestream-providerlanguage: The programming language of the extension.- Can be
go,typescript, orjavascript. lang: ISO 639-1 language of the extension’s content (e.g. “en”, “fr” etc.).- Set it to
multiif your extension supports multiple languages.
b. Paste the payload
Paste the code of your extension in the payload field.
c. Define the user config (optional)
3. Share or use it
If you want to share your extension with others, you can host the manifest file on GitHub and share the link to the file.
If you just want to use it for yourself, just place the JSON file in the extensions directory in your data directory.
4. Update the extension
This is a simple process. Just update the version field in the JSON file and paste the new code in the payload field.

Check the Extension Changelog for breaking changes and update your code accordingly.
